HTML og CSS
Hva er HTML og CSS?
HTML står for Hyper Text Markup Language og fokuserer på strukturen og innholdet til en nettside. Det er både et programmeringsspråk og et filformat, som brukes som en standard på nettet i dag. Kodespråket består av elementer med innhold som kan brukes til å skrive både enkle og omfattende nettsider. HTML var opprinnelig revolusjonerende for muligheten til å ta i bruk linker som kunne føre brukeren til andre sider på nettet. I dag er også linker viktig og det brukes både til å linke til andre sider og for å navigere innad i egen nettside. HTML bør kun brukes til innhold og struktur på nettsiden. Det er viktig å bruke riktige elementer til forskjellig innhold i dokumentet for å ha fokus på å ha en semantisk HTML-kode. Det vil øke søkemotoroptimaliseringen og bedre den universelle utformingen av nettsiden.
For å designe og stilsette HTML-dokumenter brukes CSS. CSS står for Cascading Style Sheets og det gir nettleseren informasjon om hvordan nettsiden skal presenteres visuelt. Alle nettlesere stilsetter HTML-dokumenter når de presenteres for brukeren. Dette designet er helt grunnleggende og gir de ulike elementene som for eksempel overskrifter og avsnitt en størrelse, font og andre enkle visuelle trekk. Heldigvis kan egen CSS overskrive denne og gi bedre kontroll over designet. CSS kan skrives på tre forskjellige måter, enten «inline» i HTML-elementene, internt i HTML-dokumentet under en <style> seksjon eller i et eksternt CSS dokument. Styrken med å bruke et eksternt CSS dokument er at det kan påvirke mange forskjellige HTML-sider samtidig. Dette er veldig tidssparende ettersom stilen enkelt endres i den eksterne filen og speiles over hele nettsiden som linker til stilarket.
Syntaks for HTML og CSS
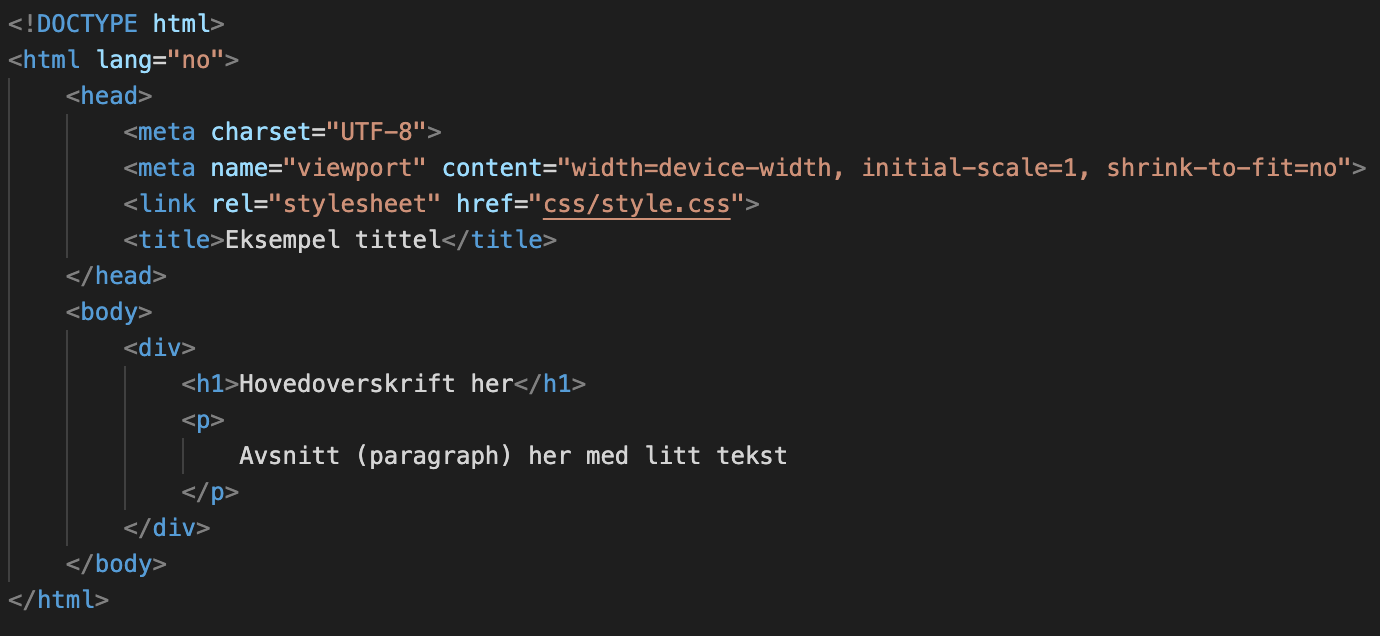
Syntaks er hvordan kodespråket er satt sammen og fungerer. Den inkluderer oppbygningen av koden, bruk av ulike tegn og elementer. HTML har en syntaks bygget opp av elementer med start tager < > og avslutter med en slutt tag </ > . Eksempler på dette er <title> <body>. Et HTML dokument starter alltid å definere dokumenttypen til HTML, deretter åpne en HTML-tag der resten av koden skal skrives. Elementet <head> vises ikke til brukeren, men inneholder informasjon om nettsiden til nettleseren. Her skal man definere tittelen til siden, linke til andre filer inkludert en ekstern CSS fil dersom det er brukt, og annen relevant informasjon. Elementet <body> inneholder det brukeren kan se, som da inkluderer navigasjon, header, ulike seksjoner og footer til slutt. Under er et eksempel på hvordan et enkelt oppsett av et HTML-dokument kan se ut med riktig syntaks.

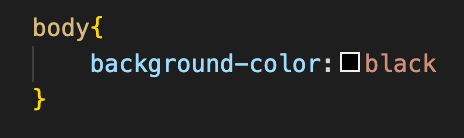
CSS har en litt annerledes syntaks som består markører (selectors) og deres tilhørende kodeblokker. Markørene peker på HTML-elementene og kan defineres som en del av HTML-dokumentet, som en klasse eller som en id. I tillegg kan de kombineres for å spesifiseres ytterligere eller for å kombinere flere elementer til felles kodeblokk. Disse kodeblokkene inneholder egenskaper (properties) som får verdier (values). Måten CSS er laget på gjør det enkelt å gjøre store endringer på nettsiden med veldig lite kode. I tillegg finnes det flere rammeverk, som for eksempel Bootstap, som har stylesheets med ferdige klasser det går an å bruke dersom man ønsker å komme i gang raskt. Nedenfor viser eksempelet at «body» er markøren, «background-colour» er egenskapen og «black» er verdien. I CSS brukes krøllparenteser til å definere kodeblokken til den gitte selektoren og egenskapene blir definert med verdier ved bruk av kolon:

Referanser
- MDN – Syntax
- w3schools – CSS Tutorial
- w3schools – HTML Tutorial
- W3C – HTML/Training/Tag syntax
- LinkedIn Learning – CSS Essential Training
- LinkedIn Learning – HTML Essential Training
Skrevet: 22.04.2021 – sist endret 14.12.2021
Lær mer
SEO
Lær med om hvordan søkomotoroptimalisering fungerer og hvordan du kan bedre din SEO!
Universell utforming
Lurer du på hva universell utforming er, og hvilke krav som stilles?
HTML og CSS
Hva er egentlig HTML og CSS, hva er forskjellen mellom de og hva brukes de til?
Bootstrap
Få vite hva Bootstrap er og hvordan du kan komme i gang med ditt eget prosjekt!